
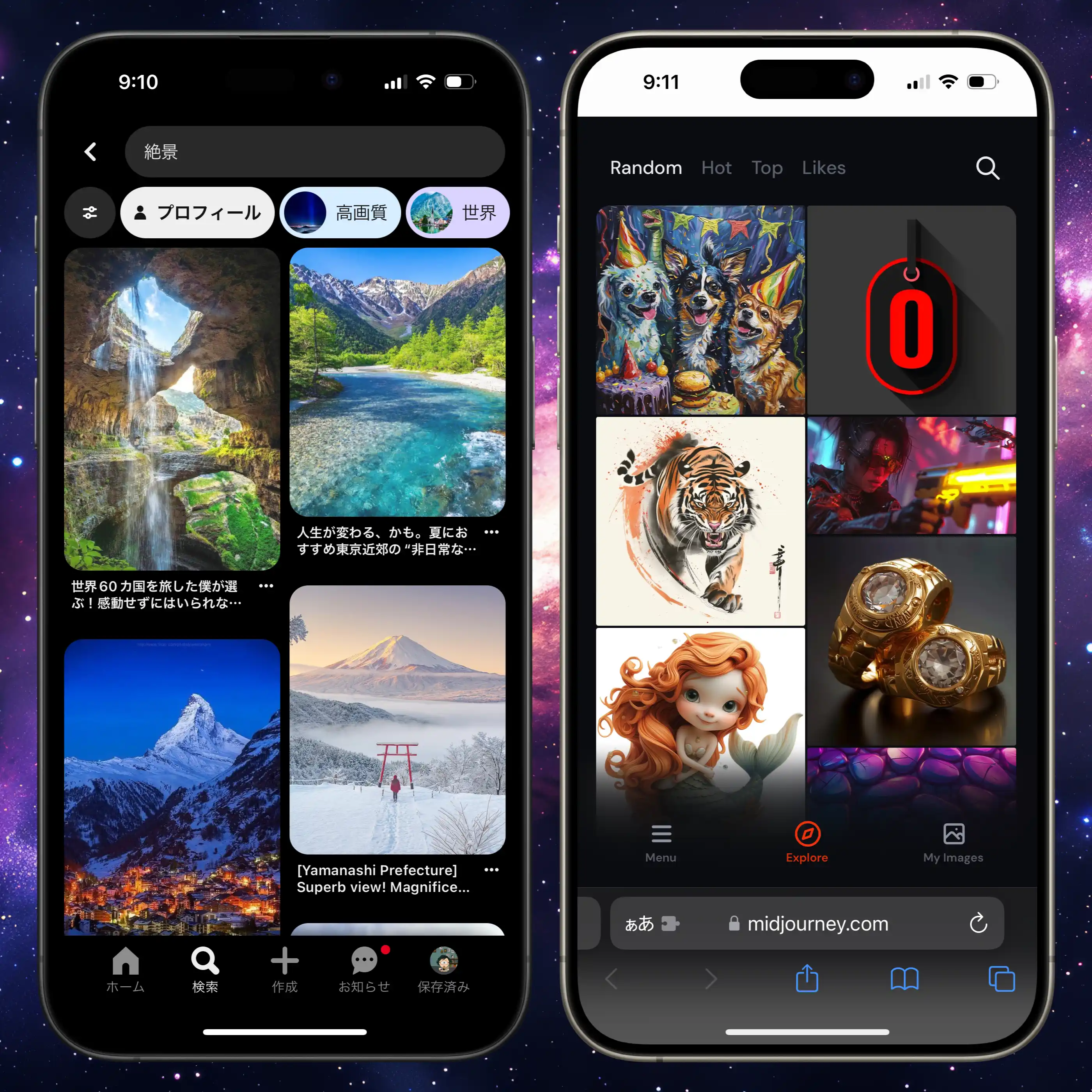
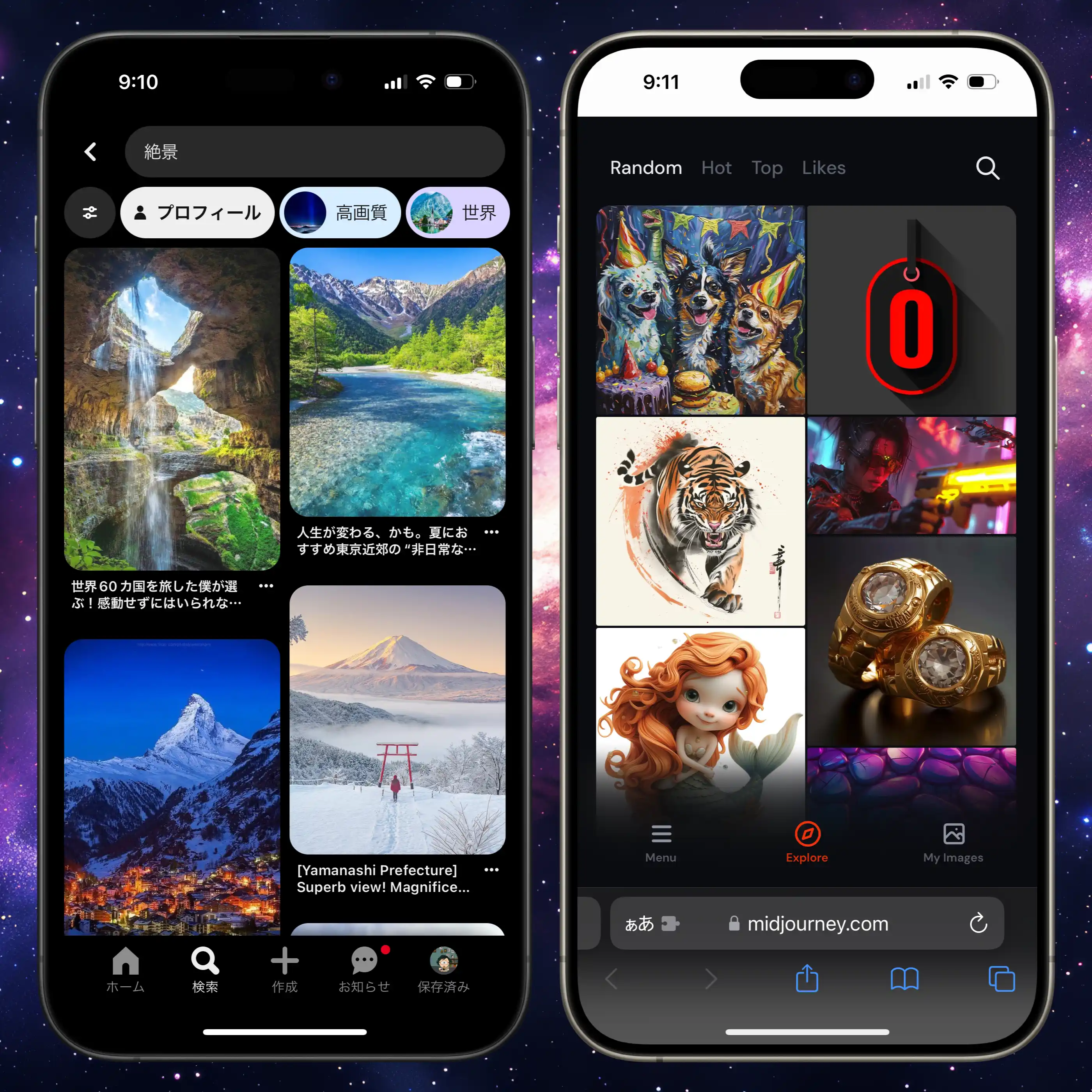
Pinterestなどの画像サイトでよく見る、画像などをタイル状にうまく敷き詰められた表示のこと。

MasonryレイアウトをJavascriptやプラグインを使わずCSSでやってみる。色々やり方はあると思うが、簡易的でいいので分かりやすいものを作る。
HTMLの構造を何のタグでマークアップするかだかが、概念的には画像リストなので<ul>以下に画像を置いて作ることにした。
まず<ul>にCSSでclassを割り当てる。名前はなんでも良いが分かりやすく.masonryとする。子要素と孫要素はいろいろあると面倒なので<li>と<img>だけとして、さらに<li>の入れ子はNGにする。
今回、画像にキャプションを付けたりは想定しない。また列の数はスマホファーストのサイトとしては2列がちょうど良いがcolumn-count:の数を変えることで3列以上も可能。
CSSのコード。リストのブラウザデフォルトのスタイルを消しているが、普段は別にリセットCSS的にまとめてあらかじめスタイルを消している。
念の為、リストのなかに画像が1つの場合も考慮。凡ミスや、あとで画像を足していきたいがいまはまだ1つですよといった場合にclassが付加されていてもレイアウトを解除して画像の幅を最大化する。:has()疑似クラスがサポートされていない環境では使えないので、基本は複数の画像を入れる。
/* 複数列にして区切りの挙動の設定等 */
ul.masonry {
margin: 0;
padding: 0;
list-style: none;
column-count: 2;
break-inside: avoid;
gap: 2px;
}
/* 画像の下にgapが効かないので */
ul.masonry li {
padding: 0;
margin:0 0 2px 0;
}
/* 上部を揃える */
ul.masonry li:first-child {
margin-top: 2px;
}
/* ulがただ1つのli要素を持つ場合Masonryを無効にする */
ul.masonry:has(li:only-child) {
column-count: 1;
}
HTMLのマークアップ例。
<!-- Masonry -->
<ul class="masonry">
<li><img src="media/dummy-ar11.webp" alt="画像"></li>
<li><img src="media/dummy-ar23.webp" alt="画像"></li>
<li><img src="media/dummy-ar32.webp" alt="画像"></li>
<li><img src="media/dummy-ar34.webp" alt="画像"></li>
<li><img src="media/dummy-ar43.webp" alt="画像"></li>
<li><img src="media/dummy-ar169.webp" alt="画像"></li>
<li><img src="media/dummy-ar916.webp" alt="画像"></li>
<li><img src="media/dummy-ar11.webp" alt="画像"></li>
<li><img src="media/dummy-ar32.webp" alt="画像"></li>
</ul>
<!-- おっと!画像1つ -->
<ul class="masonry">
<li><img src="media/dummy-ar11.webp" alt="画像"></li>
</ul>以下に表示例。うまく出来ているかな。










画像1枚の場合の対処法は前述のCSSコードを参照。

gap:使っても画像の下にスペースが空かない。仕方なくmargin-bottom:で空白を作ってる。